- О картах нормалей
- О картах нормалей в SIMS 3 (На английском) (В архиве прилагается перевод)
- Геометрическое понятие нормали
Давайте вначале разберёмся, что же такое карта нормалей и для чего она используется в SIMS 3. Те, кто занимается 3d моделированием или разра-боткой игр уже,наверное, знают об этом достаточно, однако советую всё же прочитать эту статью полностью, т.к. в SIMS 3 карты нормалей имеют немного другой формат.
Так же можете ознакомиться с теорией (по ссылкам, которые приведе-ны в начале этого текста)
И так, из курса геометрии мы знаем что нормаль - это прямая, ортогональная (перпендикулярная) касательной прямой к некоторой кривой или касательной плоскости к некоторой поверхности. Если это сложно переваривается у вас в голове, поясню. Возьмём кривую, проведём к ней касательную, проведём к касательной перпендикуляр. Этот перпендикуляр и есть нормаль.
В 3d моделировании карта нормалей нужна для придания модели псевдо-рельефности. Т.е. каждый пиксель карты (текстуры) нормалей содержит информацию о высоте/глубине и угле смещения. Таким образом можно нарисовать мелкие детали, которые будут выглядеть рельефно под разными углами освещения, при этом не нагружая видео карту большим количеством полигонов. Можно рисовать выпуклости и вогнутости на одежде, складки, пуговицы, стежки швов, различные брошки, значки, запонки и т.д. Под разными углами освещения эти элементы будут иметь разное направление тени, но не стоит забывать, что это всё-таки псевдо-рельеф, поэтому если посмотреть под определённым углом, вы увидите что эти участки на самом деле плоские.
Обычная карта нормалей содержит в каждом пикселе информацию о трёх координатах пространства - x, y, z, соответственно их значения располо-жены в каналах r, g, b. Но разработчики игры SIMS 3 использовали другой вид карты, - тангенциальный, т.е. без координаты z. Поэтому карта нормалей содержит в каналах r, g, b координату y, а в канале a (alpha) координату x. Для тех кто тяжело это себе представляет советую работать с картой нормалей для игры SIMS 3 как с картой бампа (bump), это значит, что светлые участки на текстуре будут означать выступы на одежде, а тёмные - углубления. Пятидесяти процентный серый будет не тронутым. Мы будем рисовать во всех каналах одинаково, так будет проще.
Теперь приступим к практике. Но в начале нужно скачать свежий плагин DDS от NVidia для того чтобы photoshop мог нормально читать карты нормалей. Вот здесь. На момент написания этой статьи была доступна версия 8.23.1101, советую качать её или более свежую. Также нам понадобится свежая версия TSR Workshop. Её можно взять на официальном сайте TSR или, если вам лень регистрироваться можно скачать тут . Что же касается платного софта, который вам понадобится для выполнения урока, его придётся найти самостоятельно (или если уж это так тяжело, то обращайтесь за помощью bad.fat.weasel@gmail.com ).
Вот что у вас должно быть установлено:
- TSR Workshop
- Adobe Photoshop CS4 или CS5
- плагин от NVIDIA для импорта/экспорта DDS карт нормалей
- Milkshape 3d
- Игра SIMS 3
Этот урок - дополнение к прошлому уроку "Рисуем одежду прямо на модели" (урок в PDF формате и файлы к нему), поэтому я буду объяснять только всё что относится к картам нормалей. Если вы прошли прошлый урок, значит у вас уже есть все программы перечисленные в списке выше, осталось только поставить новый воркшоп и плагин от NVIDIA.
Для примера я возьму олимпийку из раздела Teen/TopJacketAthletic
_Stripes
Как и в прошлом уроке я экспортирую мэш и текстуру кожи. Затем в Milkshape вытаскиваю базовый мэш и загружаю в Photoshop.
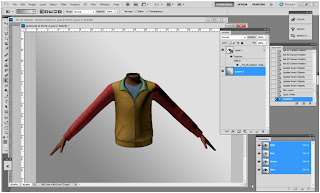
Перекинув текстуры в фотошоп и раскидав их по слоям получаю вот такую модель:

Для удобства я раскрасил отдельные участки одежды в разные цвета. Мне так проще воспринимать модель.
Открыв текстуру Diffuse, создайте третий пустой слой. У меня уже два слоя есть – это слой кожи и слой ткани (я импортировал сюда текстуру Multiplier и удалил в ней лишнее, не относящееся к нашей модели одежды) Под ней виден слой с кожей.
Я определил, где будет располагаться грудь и горло. Я хочу одеть под куртку свитер.
Я нашёл в интернете подходящую фотографию и вырезал оттуда нуж-ную мне часть.
Подгоняю под текстуру и получается примерно так:
Кстати, если расположить в фотошопе два окна (с 3d моделью и одной из текстур) рядом, то легко видеть результат. Сделав несколько изменений в текстуре, достаточно нажать CTRL+S и они тут же отобра-зятся в окне модели.
Слой, в котором я рисовал горло свитера я оставлю пока в покое и соз-дам ещё один слой, где буду работать с курткой. Тут ничего особо сложного я делать не стану, только лишь дорисую пуговицы и складки.
Как делать реалистичные складки. Раскрою секрет. Для примера я создам в новом файле серый фон.
Выше добавляю новый пустой слой. Беру кисть, выбрав тёмный цвет, рисую треугольники (это будут впадины складок).
А потом, выбрав светлый цвет, рисую грани складок. А теперь беру инструмент Smudgetool
 и размазываю складки, в итоге должно получиться так:
и размазываю складки, в итоге должно получиться так:Они будут более мягкими, если снизить контраст. В этом примере я сделал их острыми (т.е. ткань сильно скучена и смята), но можно разгладить их и получить большее натяжение ткани. Тут всё дело в практике.
Вернёмся к куртке. Я дорисовал остальные части и нанёс еле заметные складки. Рукава мне рисовать было лень, поэтому я просто взял имеющиеся и убрал в них кое-какие стежки. В итоге соединив все слои, кроме кожи, полу-чилось это:
Имейте в виду, что раскрашивать эту одежду мы будем уже в TSRW, поэтому текстура должна быть нейтрально серой.
Создав текстуру маски (это я рассказывал в прошлом уроке), я удалил текстуру Specular и Overlay, и импортировал Multiplier и mask.
В итоге вышло вот так:
Если вдруг у манекена всё кроме одежды стало чёрным (в TSRW), то попробуйте сохранить проект (на всякий случай под другим именем) и перезапустить TSRW.
А теперь заключительная часть.
Создаём карту нормалей. Это как раз то к чему мы шли весь этот урок.
Как советуют на сайте TSR, можно взять карту multiplier как основу карты нормалей. Сейчас нам модель уже не понадобится, теперь нам понадобится фильтр, который вы скачали с сайта NVIDIA.
Шаг 1.
Скопируйте отредактированный вами файл multiplier и назовите его другим именем, например NormalMap. Затем откройте его в Photoshop. Инвертируйте (CTRL+I).
Шаг 2.
Повысьте контраст.
Шаг 3.
ЗайдитевменюFilter/NVidiatools/NoralMapFilter…и не изменяя настро-ек, заданных по умолчанию нажмите ОК.
Сгенерируется карта нормалей.
Так выглядит стандартная карта нормалей. Но нам нужно сконверти-ровать её для игры TheSIMS 3. Поэтому делаем следующее.
Шаг 4.
Находим палитру каналов
Выбираем красный канал (Red) и выделяем его (ALT+A), копируем (CTRL+C), затем выбираем канал Alpha (если его нет, то создайте, нажав на значок в виде странички внизу палитры каналов
 ). Аналогичным образом скопируйте зелёный канал (Green) в красный и синий.
). Аналогичным образом скопируйте зелёный канал (Green) в красный и синий.Получается такая текстура:
Обратите внимание на выступающие части (например пуговицы), они должны выглядеть выпуклыми, а не вогнутыми!
Сохранить её нужно в формат DXT5_NM
Остаётся только импортировать её во все ЛОДы:
Чтобы лучше увидеть рельеф, включите кнопку ToggleNormalMap
Также можно этот урок скачать (с советами по фотошопу, файлами текстур, PSD и FAQ) в PDF формате (7 мб).























Комментариев нет:
Отправить комментарий